Designing an optimized touchdown web page isn’t only a job — it’s an artwork kind. If you need a touchdown web page that doesn’t simply exist however actively converts, you’ll want to grasp the craft of conversion-centered design (CCD). Able to stage up?
CCD is the science of crafting experiences laser-focused on attaining a singular enterprise objective. Consider it as your cheat code to information guests towards one particular motion — whether or not that’s sharing their particulars, studying about your providing, or taking the subsequent step in your conversion funnel. And on the coronary heart of CCD? Touchdown pages.
Touchdown pages are your final conversion instrument, designed with a single objective: to drive customers towards a decisive motion. They use congruent design — all the things working in concord to realize a singular goal. However how do you nudge guests towards the end line?
The reply lies in leveraging psychological triggers and design parts that focus consideration and encourage interplay. Let’s unpack the seven ideas that make CCD tick.
Desk of Contents
What’s conversion-centered design?
After I take into consideration design for conversion, I prefer to think about it as a digital storefront. You understand how a well-organized, eye-catching retailer attracts you in and makes you wish to purchase one thing?
That’s precisely what CCD does — it’s all about creating net pages, emails, or touchdown pages that not solely look nice however are strategically designed to information guests towards taking a selected motion. Whether or not it’s signing up for a publication, downloading an e book, or making a purchase order, CCD is the artwork of turning passive browsers into energetic individuals.
At its core, CCD focuses on:
Readability
Relevance
Urgency
It’s not nearly aesthetics; it’s about understanding your viewers’s wants and eradicating any friction that may stand of their approach. Assume daring headlines, compelling calls-to-action (CTAs), and layouts that naturally lead the attention to the subsequent step. Each component is intentional, from the colours to the copy, all working collectively to create a seamless person expertise.
For me, the great thing about CCD lies in its stability — it’s each inventive and analytical. It’s about designing with objective, testing what works, and always optimizing to make sure your viewers doesn’t simply go to your web page however takes the motion you need them to. However, as they are saying, each home has its basis, and CCD’s consists of seven key ideas.
The 7 Rules of Conversion-Centered Design

1. Encapsulation
This can be a basic method I like to make use of to information your guests’ consideration and create a tunnel imaginative and prescient impact. I like to consider it as carving out a transparent window in your touchdown web page — the place your call-to-action (CTA) is the view they’ll’t miss. It’s all about creating a focus that immediately attracts the attention and leaves no confusion about what to do subsequent.
In my expertise, it’s greatest to have one major object because the star of the web page — your foremost CTA — supported by secondary parts that complement it. When you overcrowd the web page with too many competing phrases, photographs, or CTAs, it might really feel like visible noise. Guests get overwhelmed, not sure of the place to look or what to do, and that’s once they’re prone to bounce. Hold it easy, centered, and intentional, and also you’ll preserve them engaged and shifting towards that desired motion.
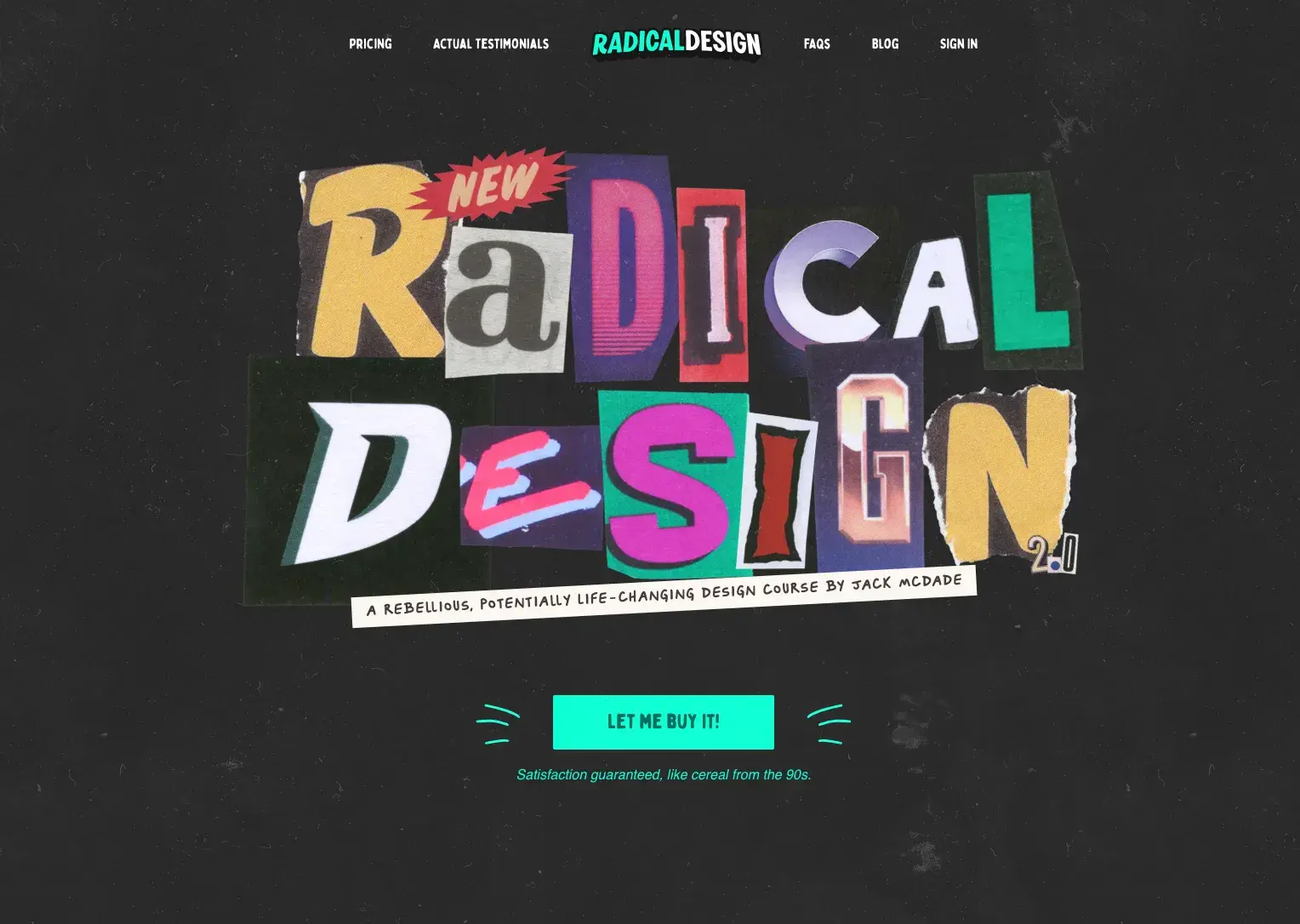
Instance of Encapsulation

Supply
I believe this touchdown web page for Radical Design’s new design course is a superb instance of encapsulation. The darkish background helps preserve our eyes centered on the enjoyable, colourful phrases and makes the brilliant CTA actually pop. There’s nothing to distract us from the primary message of the web page.
Professional tip: Middle your foremost message within the imaginative and prescient tunnel. This doesn’t essentially need to be in the course of the web page (the truth is, off-centered focal factors create extra dynamic pages), however you wish to draw all of your viewers’ eyes to the identical level.
2. Distinction and Shade
Distinction isn’t only a design precept — it’s a conversion weapon. Your CTA ought to scream “Click on me!” even from throughout the room. Combining related hues? Neglect it. However a vibrant orange button on a monochromatic structure? That’s the way you win eyeballs — and clicks.
The extra you may make your CTA stand out from its environment, the simpler it will likely be to see.
Shade psychology issues, too!
Orange, for instance, is understood to generate optimistic emotions and is usually a nice selection for the colour of your CTA. Every hue carries emotional weight, and understanding these associations may help you evoke particular emotions that help your targets.
Purple: Hazard, cease, unfavorable, pleasure, sizzling.
Darkish Blue: Secure, calming, reliable, mature.
Gentle Blue: Youthful, masculine, cool.
Inexperienced: Progress, optimistic, natural, go, comforting.
White: Pure, clear, trustworthy.
Black: Critical, heavy, demise.
Grey: Integrity, impartial, cool, mature.
Brown: Healthful, natural, unpretentious.
Yellow: Emotional, optimistic, warning.
Gold: Conservative, secure, elegant.
Orange: Emotional, optimistic, natural.
Purple: Youthful, modern, royal.
Pink: Youthful, female, heat.
Pastels: Youthful, mushy, female, delicate.
Metallics: Elegant, lasting, rich.
One other essential consideration is the contrasting impact of shade. This concept borrows from white house and distinction methods in that it’s a technique of isolation by way of distinction.
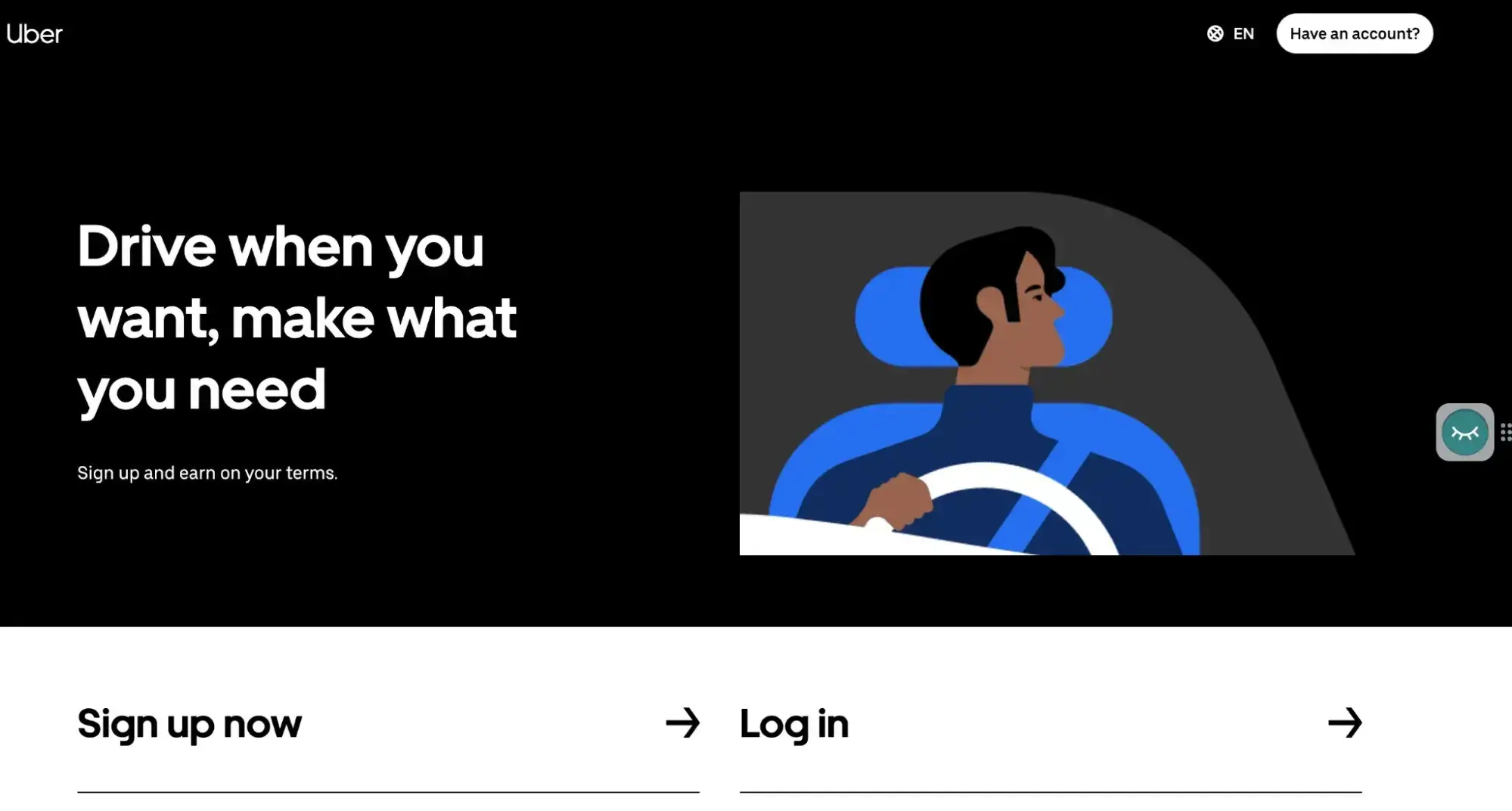
Instance of Distinction and Shade

Supply
This has at all times been one in every of my favourite touchdown pages due to how barebones it’s. White textual content on a black background, gentle blue on gray, white on darkish blue, carried out. No nonsense, animations or beating across the bush.

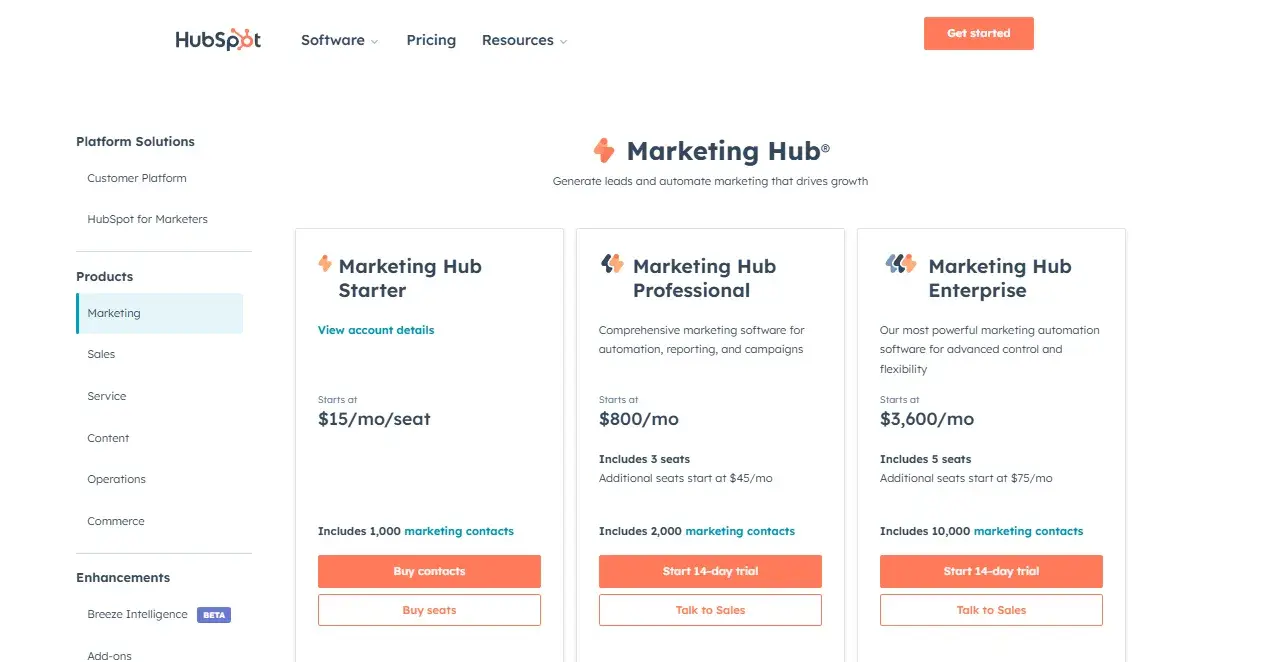
Supply
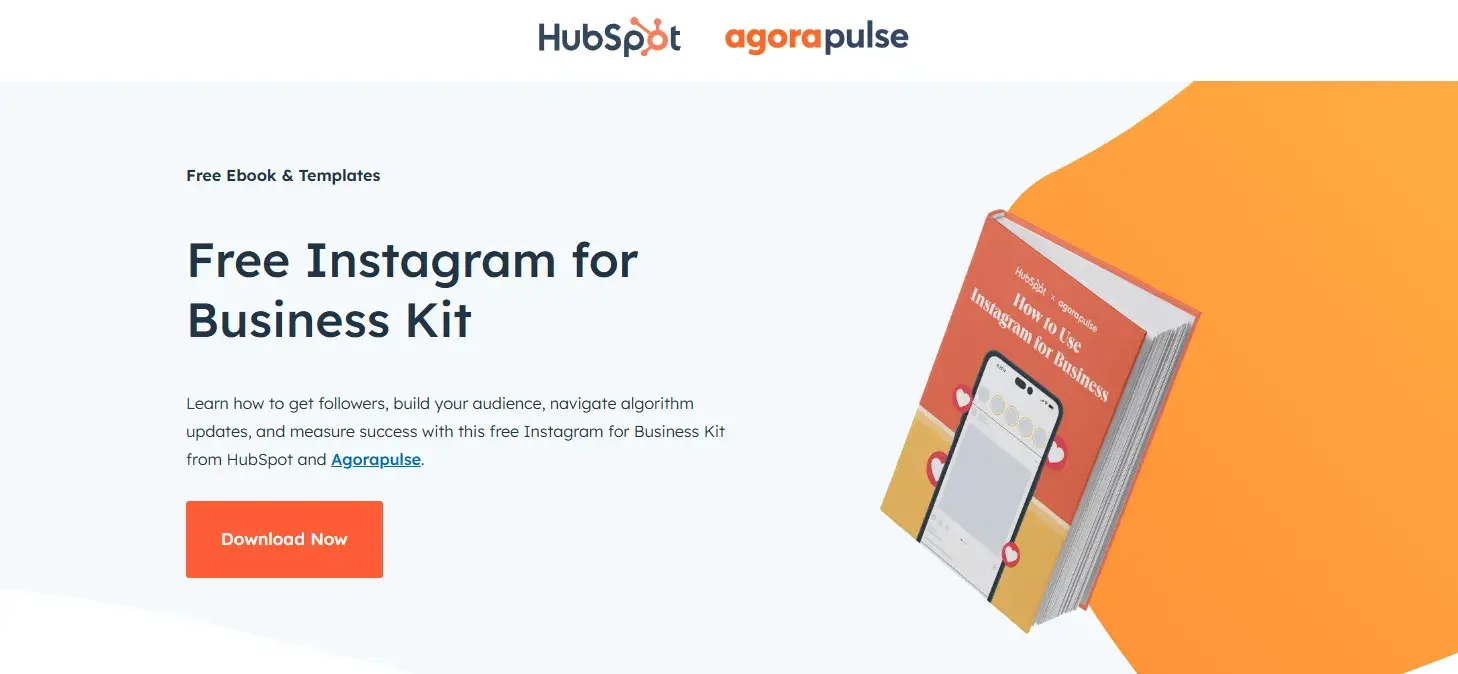
Ah, the previous dependable. Orange is a really difficult shade to incorporate “tastefully,” however HubSpot will get it carried out with a easy white background. You’ll discover how there may be sufficient content material to make the white not too brilliant.
Professional tip: Need an edge? Leverage distinction to make your button pop. In case your web page is cool-toned, a fiery purple or orange button will dominate consideration. Pair colours strategically to keep away from visible clashes whereas guaranteeing most impression.
3. Directional Cues
People are wired to comply with instructions — actually. Whether or not it’s arrows, pathways, and even the gaze of a photographed topic, directional cues are visible street indicators guiding customers straight to your CTA.
These cues capitalize on our pure tendencies to hunt steering, making them invaluable relating to design for conversion.
Arrows
As directional cues, arrows are about as delicate as a punch within the face, which is why they work so nicely. With so little time in your web page, visually guiding the person to the supposed point of interest is a great transfer.
Arrows allow you to say, “Ignore all the things else, and take note of this please.”
The superior instance beneath exhibits 4 completely different cues without delay. One arrow is extra aggressive, whereas one other goes in each instructions. There’s additionally two indicators pointing within the course of the header, subtly main individuals in direction of key options. I adore it as a result of it’s so free-flowing and direct on the identical time.

Supply
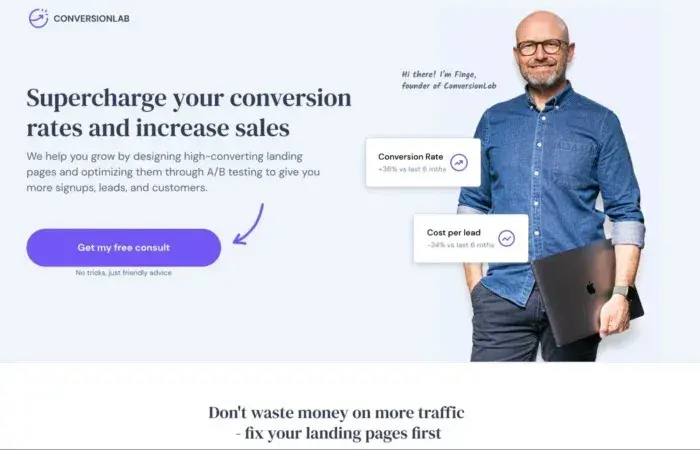
Now, let’s check out one thing extra speedy and direct. The second instance exhibits a person holding a Macbook, representing a glad person of Conversion Lab. I like how there aren’t too many bells and whistles, only a purple hand-drawn arrow pointing on the equally purple button. Much less is extra, of us!

Supply
Professional tip: For optimum effectiveness, I counsel you design converging traces to attract individuals to your CTA. Triangles are probably the most dynamic of all shapes, and their pure tendency to level makes them a particular design instrument, in the identical approach that an arrow is a extra intricately designed pathway.
Pathways
One other nice design component listed below are pathways. Pathways signify real-world way-finding avenues that set off our brains into pondering we have to comply with them. Roads are so strongly ingrained in our psyche as the trail of least resistance, that we naturally gravitate towards them as a transport information.
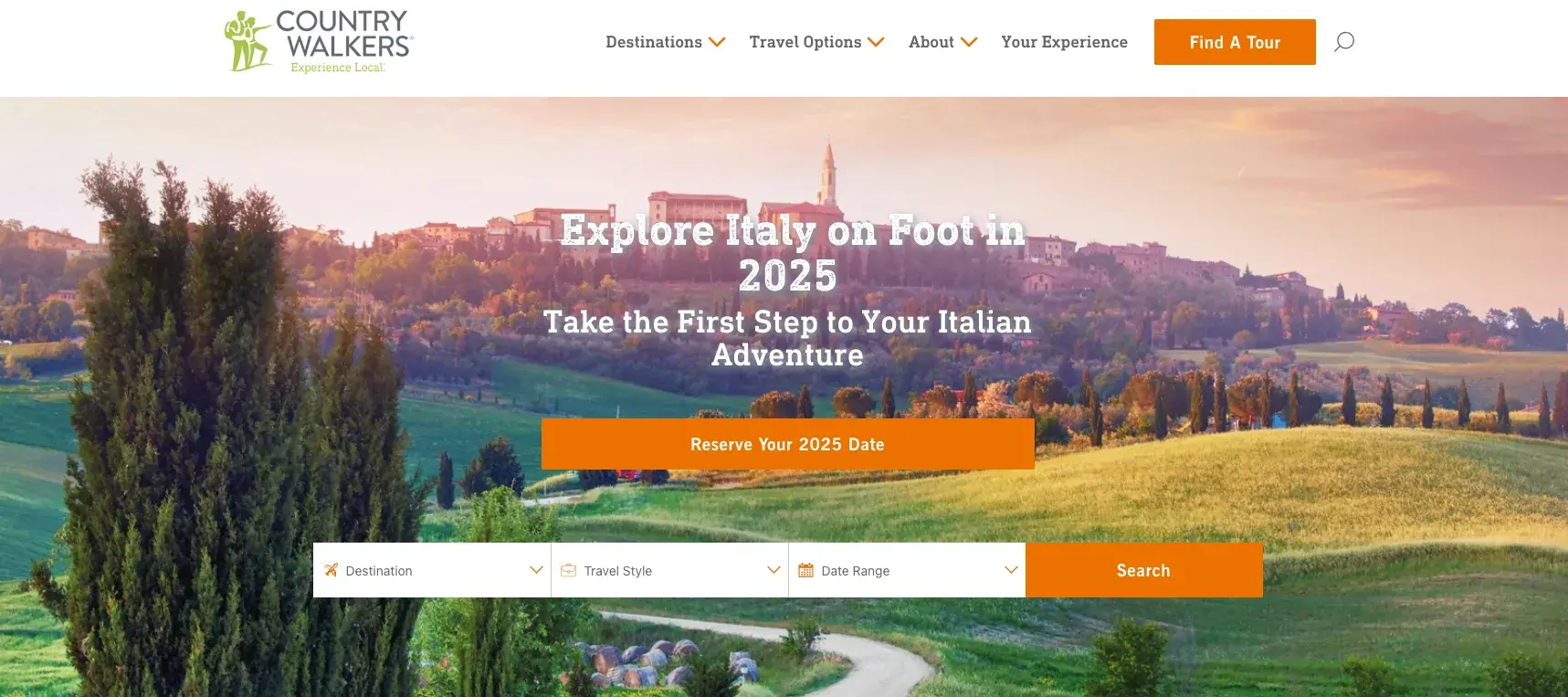
This instance exhibits a windy, inviting street, resulting in some fabulous… nicely, Italian journey… as described by this tour firm. Discover how the CTA is positioned in order that your eye follows the trail straight to it?

Supply
Suggestive Energy of the Eye
As people, we’re all programmed to grasp the aim and use of eyes and the that means that comes from the eyes of somebody or one thing else. Who’re they ? What’s the gaze like? What emotion can we learn from it?
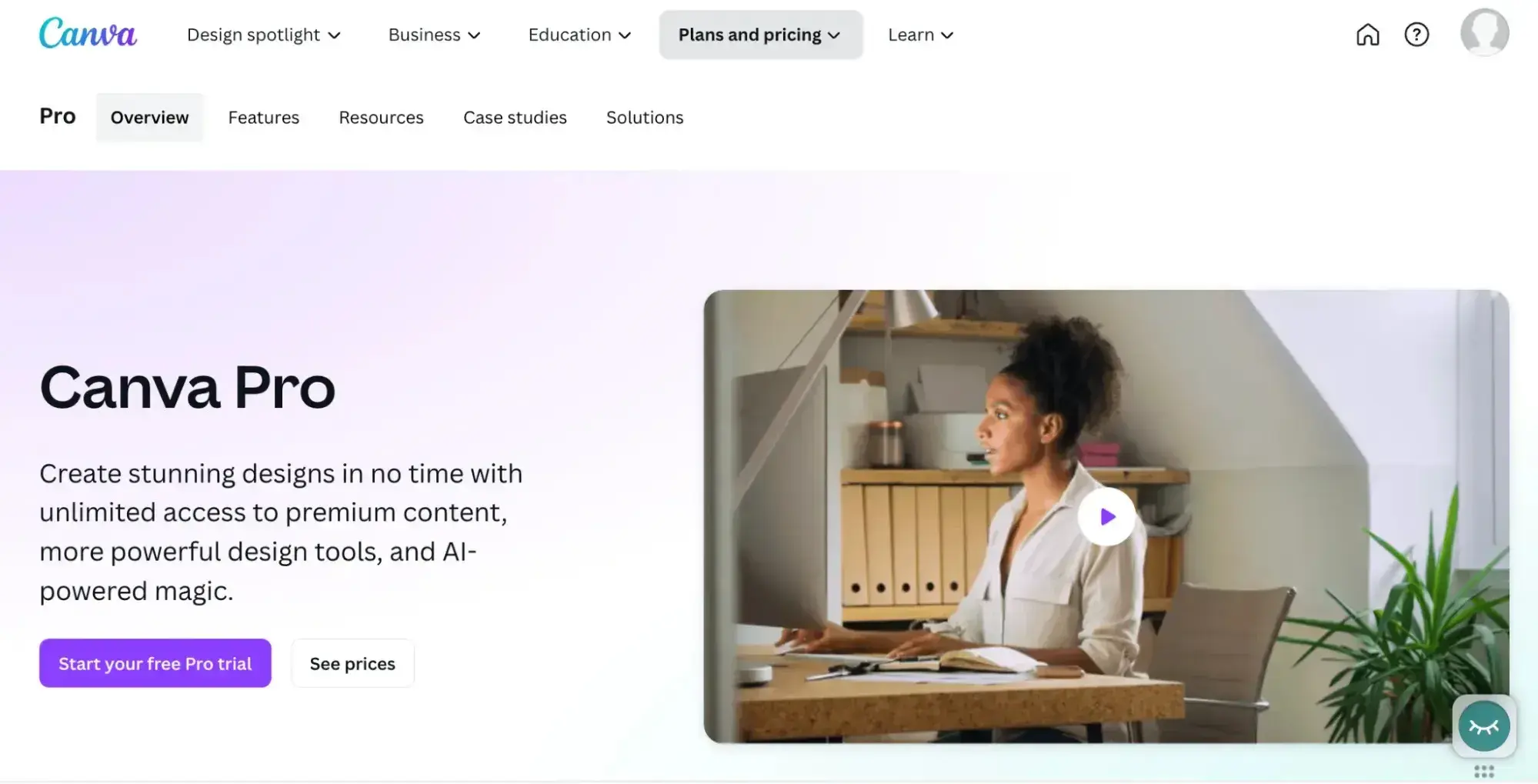
Within the first instance beneath, the lady is wanting on the display, which is coincidentally in the identical course because the button to begin a Professional trial without spending a dime. Her face additionally has an expression of pleasure, which instantly made me wish to know what all of the fuss was about. Curiosity is the motivation that forces you to comply with his gaze.

Supply
You’d need your conversion goal to be the place she, and everybody else, is wanting.
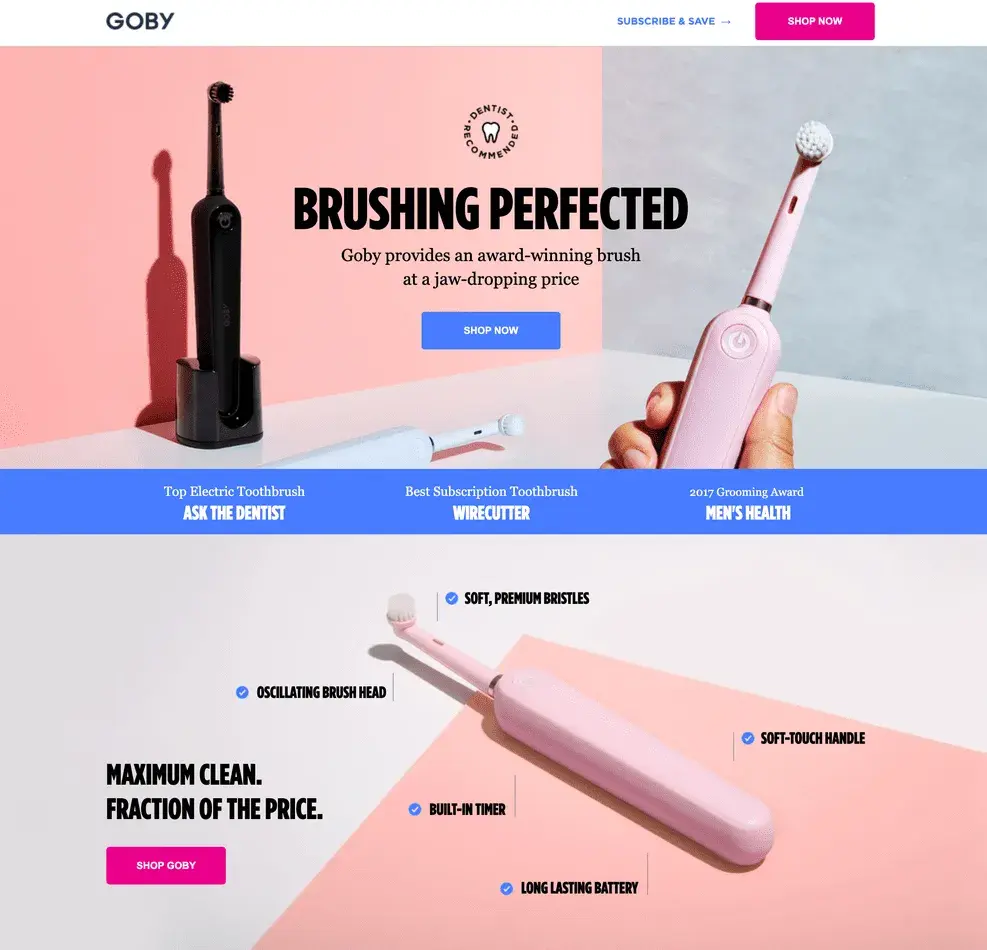
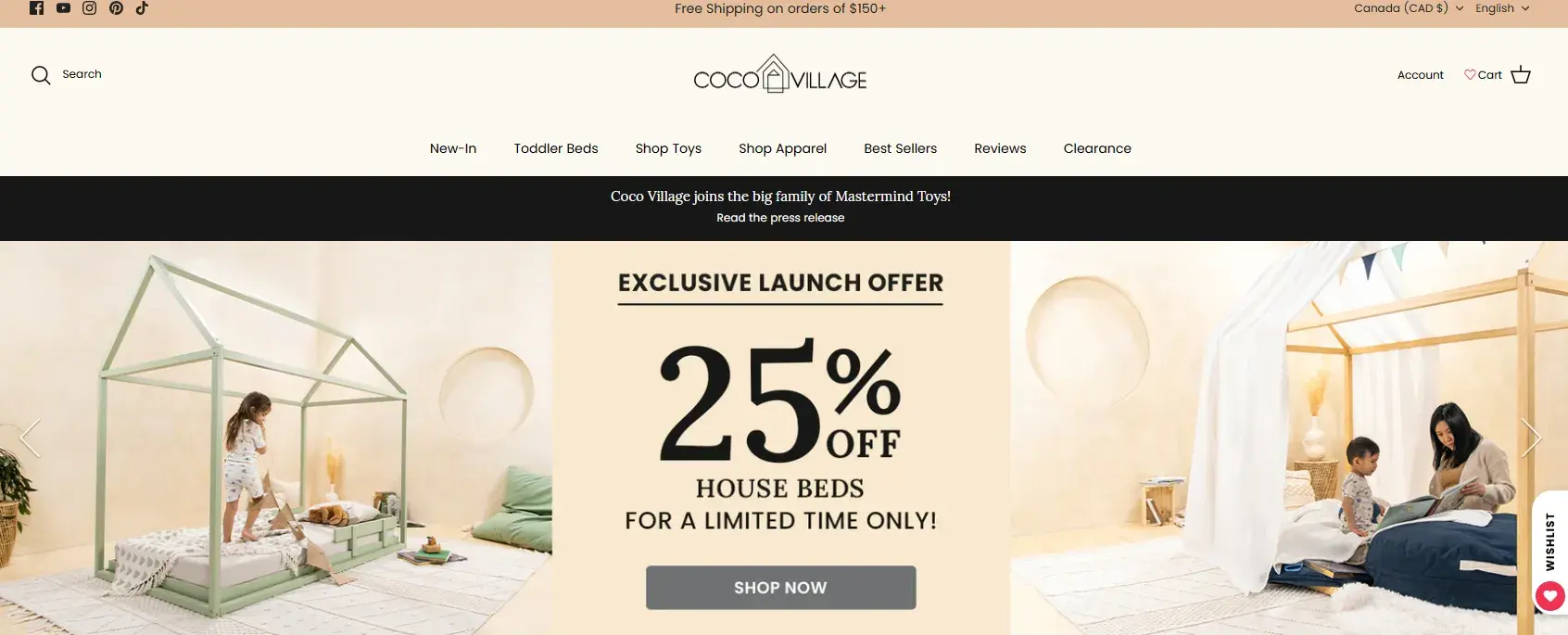
Within the second instance beneath, the directional cue is extra delicate however nonetheless very clear. Your consideration is first pushed to the highest proper brush, which is pointing virtually precisely on the Store Now button.
The one beneath can also be outstanding, pointing to the Store Now button in the course of the touchdown web page, which can also be, by the way, a unique shade in comparison with the one I first identified. Lastly, to finish the triangular form round the primary conversion button, the third brush is a high-contrast place, pointing straight in direction of the Goby emblem. Now that’s what I name concord.

Supply
4. White House
White house is a design component that usually goes unnoticed — but it’s one of the crucial highly effective instruments for creating emphasis. This empty space surrounding key parts clears litter, enhances focus, and brings readability. It’s the visible equal of a pause that lets your CTA sink in.
I like to consider white house because the quiet that makes the message louder. It’s not only a stylistic selection — it’s a strategic one.
Instance of White House

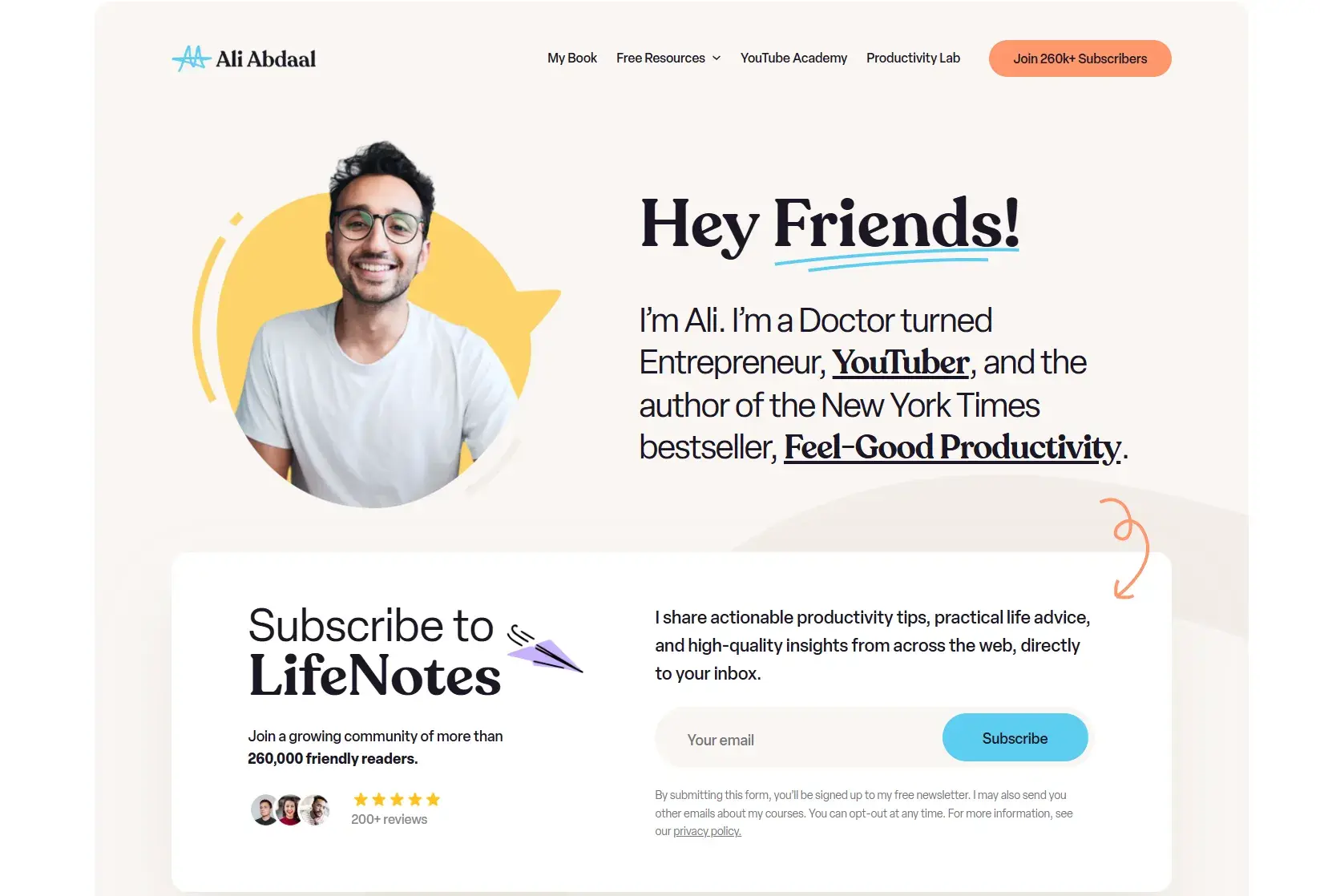
Supply
Ali Abdaal retains it easy however nonetheless manages to ship a shocking, complicated web page. How precisely? Take note of the completely different shades of white and gray. My eyes didn’t register them as colours designed to fill the house, as an alternative perceiving them as common vacancy. However whenever you look nearer, all the things is cohesive and the directional cues are all there.
Professional tip: White house provides your parts room to breathe. Lowering litter, you amplify the impression of focal factors, akin to your CTA. The interaction between clean house and design parts creates a relaxing but participating aesthetic that retains customers centered and attentive.
5. Urgency and Shortage
Now we’re shifting from design ideas to psychological parts that assist create high-converting touchdown pages.
Two of the commonest psychological motivators are the usage of urgency (restricted time) and shortage (restricted provide). They’re easy ideas that may be utilized in numerous methods.
Instance of Urgency
“Purchase now.” “Don’t miss out.” We’re used to listening to all these phrases. Statements of urgency are used to coerce us into making a buying determination straight away. However how do you employ them successfully?

Supply
That is how. Coco Village manages to create a way of urgency with out extra strain utilizing three completely different parts. After I opened the web page, my eyes have been instantly centered on the 25%, adopted by the phrases “unique” and “restricted time solely.” The delicate reminder doesn’t rush potential leads, however nonetheless manages to hasten the choice making.
Instance of Shortage
As people, we naturally really feel anxiousness and a sense to hurry when one thing is working out. We wish to snatch it ASAP with out contemplating too many extra elements. That’s why there’s a restricted time to utilize this sense of urgency.
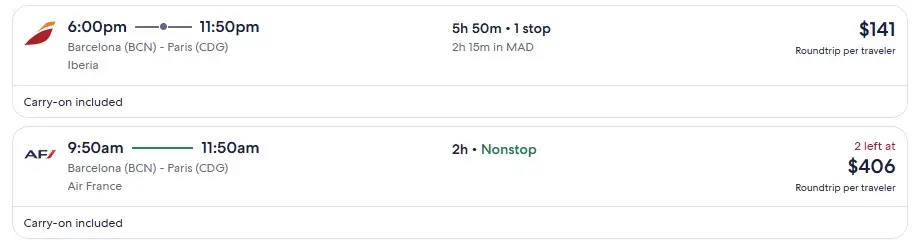
Airline ticket buying could be very delicate to the idea of shortage, because the variety of seats quickly diminishes because the flight time nears. To leverage this, Expedia makes use of transparency as a psychological set off to encourage you to get your bank card out and ebook straight away.
They do that by exhibiting the variety of seats left on the flight, however solely when the quantity is low, like solely three seats left, as proven on this instance:

Supply
6. “Strive Earlier than You Purchase”
Let’s be trustworthy: Who hasn’t swiped a grape or two on the grocery store simply to ensure they’re value shopping for? It’s like a universally accepted little act of thievery that all of us justify in our heads. Some really feel responsible, others don’t, however everyone knows the drill.
As a marketer, you possibly can take inspiration from this. Let your viewers “style” your product with out hesitation or worry of dedication. Somewhat free pattern goes a good distance in constructing belief and curiosity.
Instance of Previews

Supply
Folks love a sneak peek earlier than committing. When you’re providing an e book, why not give away the primary chapter as a free obtain? Or, take a snippet and switch it right into a weblog publish with a CTA that claims, “Obtain the total e book.”
Not everybody will chew, and that’s okay — you’re removing the tire-kickers and specializing in high quality leads as an alternative of piling up lots of of contacts who’ll by no means convert. It’s all about working smarter, not tougher.
Amazon is a basic instance of this precept with its “Look Inside” function, which helps you to learn a portion of the ebook prematurely.
Professional tip: Letting individuals try your product earlier than committing exhibits confidence. It’s like saying, “We’ve nothing to cover” — and that builds credibility. Persons are far more seemingly to purchase once they belief what they’re getting. Transparency isn’t only a nice-to-have; it’s a game-changer for conversions.
7. Social Proof
Social proof works as a result of people are wired to belief the actions of a crowd. If everybody’s doing it, it have to be good, proper? It’s the “me too” consider motion and it brings instantaneous believability.
You possibly can create this identical impact on-line. Exhibit your social proof: the variety of shares, downloads, or sign-ups. Folks love seeing numbers that say, “Hey, everybody else is doing this” — it’s an effective way to seize consideration. Testimonials are one other goldmine, particularly once they’re from acquainted names or industries your viewers trusts.
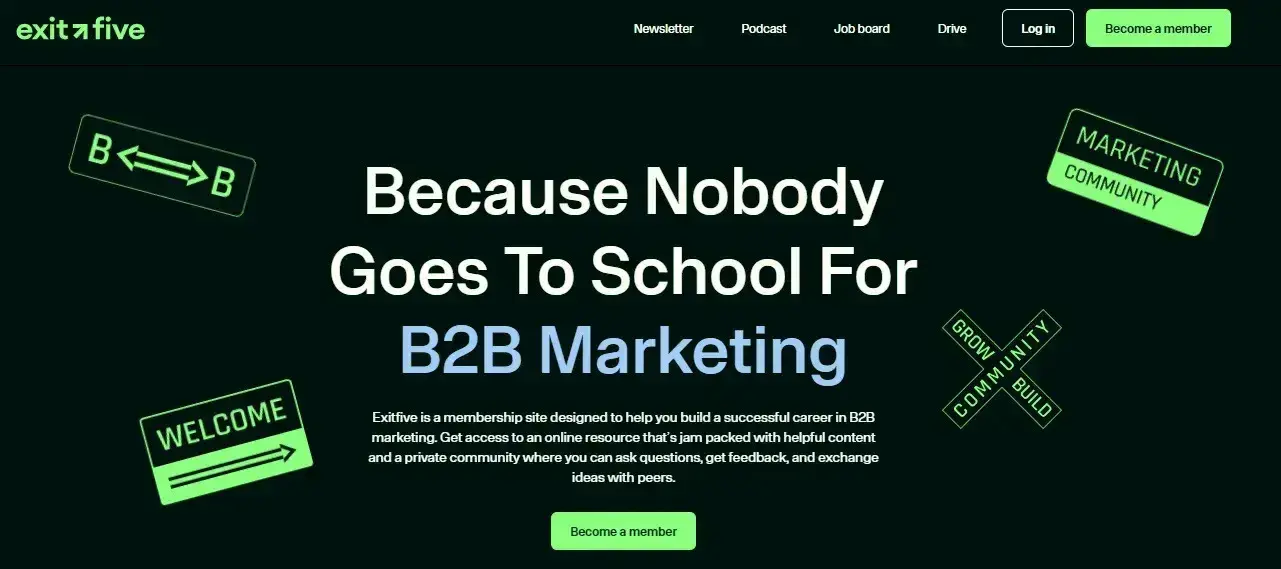
Instance of Social Proof
Typically, I get caught up in all of the UI parts that have to be on a touchdown web page that I overlook how irrelevant they’re in comparison with phrase of mouth. If there are actual individuals advocating for the product, then the belief stage rises considerably.

Supply
Professional tip: Testimonials can hinder conversion charges if used incorrectly. Uncover some prime ideas for leveraging buyer testimonials.
Design for Conversion
By way of penning this piece, I remembered the ability of conversion-centered design and the way psychological ideas affect person habits. Breaking down the seven key ideas strengthened how strategic design parts — like distinction, directional cues, and urgency — can considerably impression engagement and conversions.
Extra than simply aesthetics, CCD is about guiding customers with intention, making each design selection purposeful. The method additionally highlighted the stability between creativity and data-driven optimization, reinforcing the concept efficient touchdown pages mix each artwork and science to drive outcomes.
Editor’s word: This publish was initially revealed in June 2013 and has been up to date for comprehensiveness.