Touchdown pages are one of the vital essential components of lead technology. However they’re solely efficient if you realize what to placed on a touchdown web page to start with.
It’s frequent to place extra consideration and sources into your principal web site and product pages, however touchdown pages are probably the most direct method to convert a better share of tourists into leads.
To get probably the most out of your lead technology technique and improve your conversion fee, right here’s what to placed on a touchdown web page.
Touchdown Web page Parts
An awesome touchdown web page turns your guests into leads.
Generally known as a lead-capture web page, touchdown pages comprise a lead technology kind that collects the guests’ contact data in change for one thing of worth, like an e book, a proposal, or a reduction.

The fundamental components of an important touchdown web page are:
A headline and (optionally available) subheading
A quick description of what’s being supplied
No less than one supporting picture or brief video
Most significantly, a kind on the touchdown web page itself to seize data. If, for some cause, you’ll be able to’t embrace a kind on the touchdown web page, use a big CTA button to direct guests to the subsequent step.
GDPR compliance and another authorized necessities
It’s optionally available, however supporting proof components like testimonials, buyer logos, or safety badges can construct your credibility with new leads
Non-compulsory AI chatbot
The distinction between a touchdown web page and your principal web site is that your web site doesn’t have a single purpose or call-to-action (CTA) for guests to comply with. The purpose of a touchdown web page is to inform your guests precisely what you need them to do and why they need to do it.
You possibly can create as many touchdown pages as you need — one for each marketing campaign or give you launch, for instance. In response to a 2023 survey we performed, over half of entrepreneurs have between 5 and 10 touchdown pages on their web sites.
Homepages, whereas nonetheless an essential ingredient of an internet site, are usually much less centered on a selected activity as a result of they serve the plenty. They’re nice for direct site visitors, however when you’ll be able to management how guests arrive in your website, a touchdown web page is the most effective place to ship them.
When you will have a selected product or marketing campaign to advertise, create a devoted touchdown web page for it. You possibly can drive site visitors to that web page via e mail advertising, social media, and pay-per-click (PPC) promoting.
In case your messaging and the remainder of the touchdown web page options are aligned with the customer’s targets, you’ll have a higher probability of changing guests into leads. In a 2023 HubSpot survey of 101 entrepreneurs, 10.9% say their touchdown pages have a 20% or increased conversion fee on common.
Questioning what it takes to get a stellar touchdown web page conversion fee? Try the information beneath to study what to placed on a touchdown web page to drive site visitors and achieve leads.
What to Placed on a Touchdown Web page: 10 Ideas and Finest Practices
1. By no means use your homepage as a touchdown web page.
It may be tempting to direct guests to your web site homepage merely since you’re uncertain what to placed on a touchdown web page within the first place.
However in case you’re operating a marketing campaign for a selected product or provide, you want a devoted touchdown web page.
As talked about above, homepages usually have an excessive amount of messaging, making guests really feel misplaced. I might additionally suggest not utilizing a principal website product web page both.
Even when your homepage and sub-pages are superior, a devoted touchdown web page will carry out higher relating to changing guests into leads as a result of they’re centered on one activity.
Plus, you don’t want skilled design abilities to create touchdown pages. You should use a touchdown web page builder to seamlessly create a touchdown web page that matches your web site and providing.
In actual fact, our survey discovered that 43.6% of entrepreneurs use pre-made CMS themes and templates to create their touchdown pages.

Get Began With HubSpot’s Free Touchdown Web page Builder
2. Comply with the usual construction.
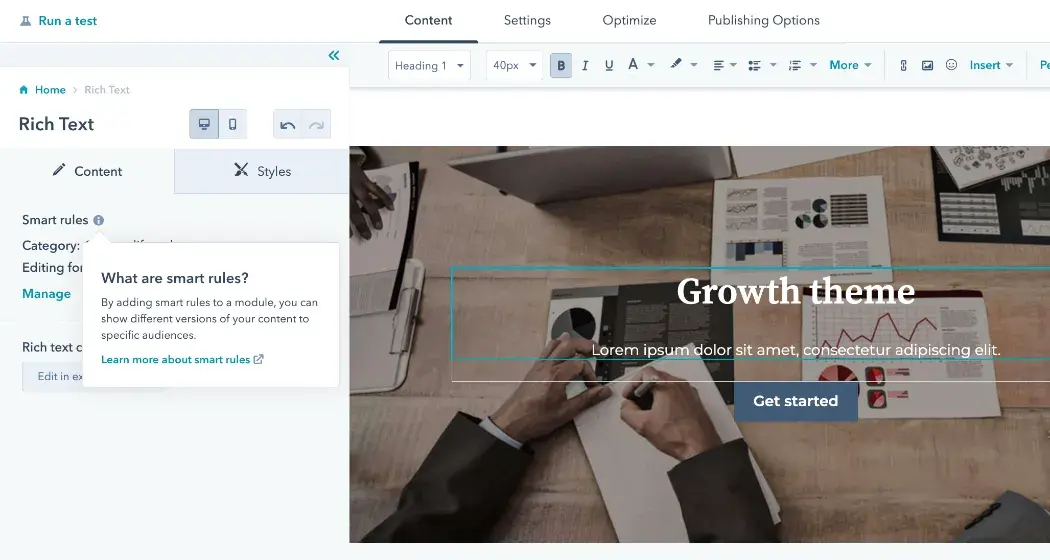
Your headline needs to be benefit-focused to let folks know instantly what’s in it for them. Hold it transient whereas clearly speaking your provide. You possibly can go into extra element with a quick description.
The outline ought to emphasize the profit within the headline and supply just a few extra the reason why guests ought to convert. Writing compelling copy that engages customers generally is a problem at instances. However don’t let this half sluggish you down within the touchdown web page course of.
As a substitute, think about using an AI device like HubSpot’s Marketing campaign Assistant. The device may help you generate copy in your touchdown web page in seconds — all it’s a must to do is refine it so it’s in your model voice.
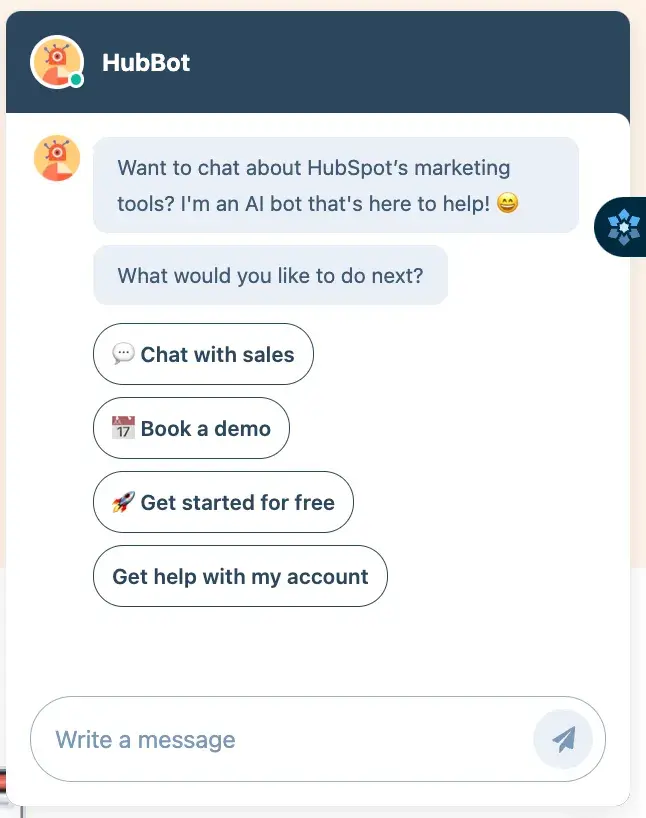
Talking of AI: You probably have an AI chatbot, think about using it on product touchdown pages. Right here’s an instance from HubSpot’s touchdown web page for its touchdown web page builder (say that 10 instances quick):

Lastly, don’t skip the visuals.
Of entrepreneurs surveyed, 38.6% say that video is the touchdown web page ingredient that almost all positively impacts conversion fee, whereas 35.6% say imagery or graphics do.
In both case, touchdown web page visuals are clearly impactful, so take your time growing photos and movies in your touchdown web page campaigns.
3. Take away further navigation.
A touchdown web page is used for one goal and one goal alone — to encourage a customer to take a selected motion.
To maintain guests centered in your touchdown web page’s content material and message, take away the principle website navigation from the web page in order that they don’t transfer off the web page.
We ran an A/B take a look at for paid advert guests and located that eradicating the principle navigation boosted our CVR by 11%. Rebecca Hinton, a CRO strategist right here at HubSpot, says, “In the event you ship [paid ad visitors] to an internet site with full navigation, perhaps they get distracted. Possibly they simply [wanted the ebook].” HubSpotter Curt del Principe talked to Hinton and has the entire story, plus every thing it is advisable to run your individual A/B take a look at.
You also needs to be conscious of navigation because it pertains to the lead technology in your touchdown web page. You probably have a kind, preserve your inquiries to a minimal. Of the entrepreneurs we surveyed, 30.7% counsel 4 is the best variety of inquiries to placed on a touchdown web page.
Want so as to add a kind to your touchdown web page? You possibly can simply put collectively a kind utilizing HubSpot’s free kind builder device.
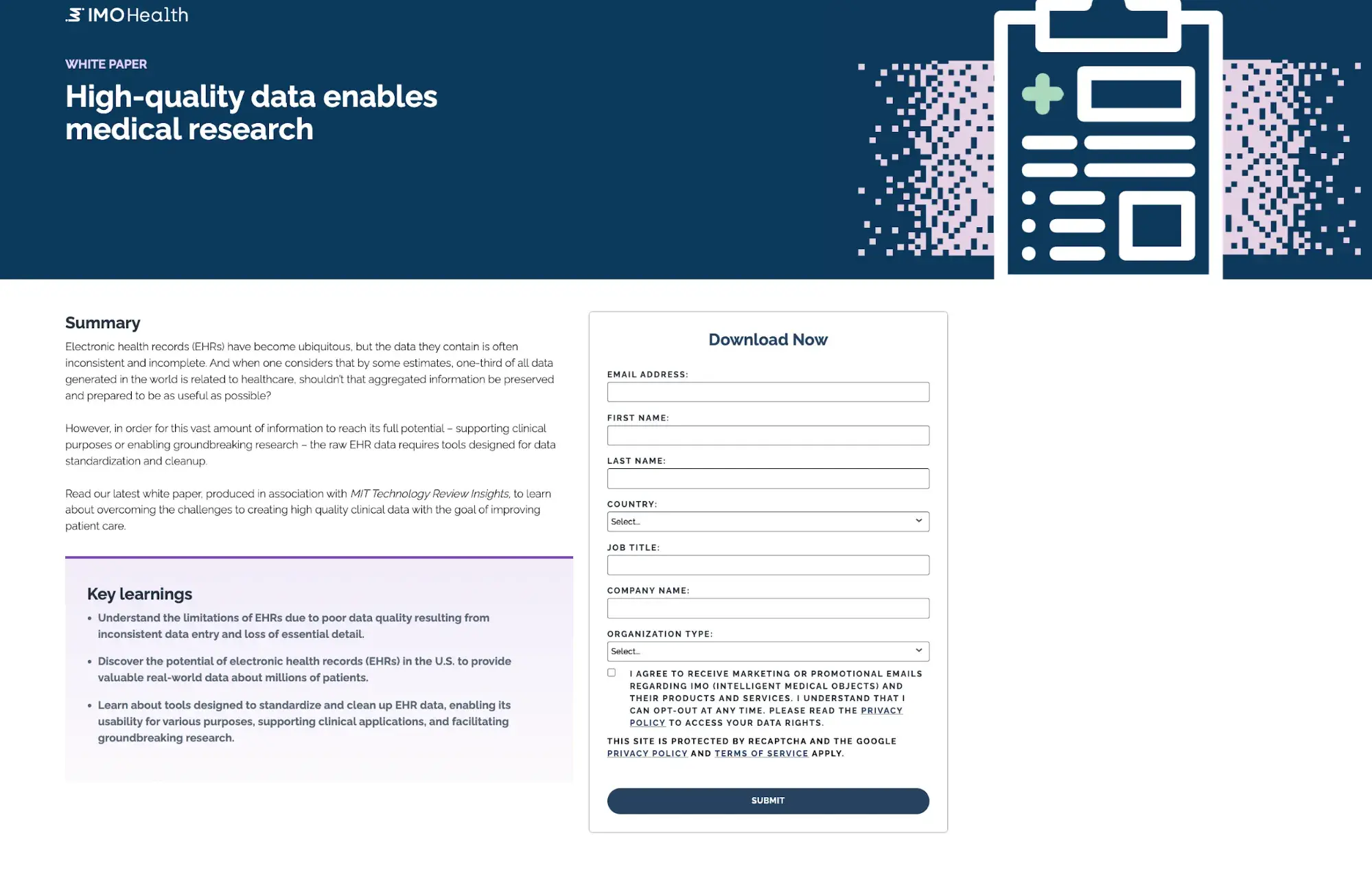
Within the touchdown web page instance beneath from MIT Know-how Evaluate, the shape contains seven fields to fill in, with one being optionally available.
The remainder of the web page is easy, provides clear navigation, and descriptions precisely what you’ll get after submitting the shape.

Supply
4. Hold the target easy and easy.
Don’t stuff an excessive amount of data in your touchdown pages. Make it clear what the web page is about and what you need the customer to do.
Restrict the quantity of copy, photos, media, and hyperlinks to solely what’s vital, and set up your content material in a correct construction so objects are in logical order. It’s particularly essential that the CTA is as crystal clear as doable for the customer.
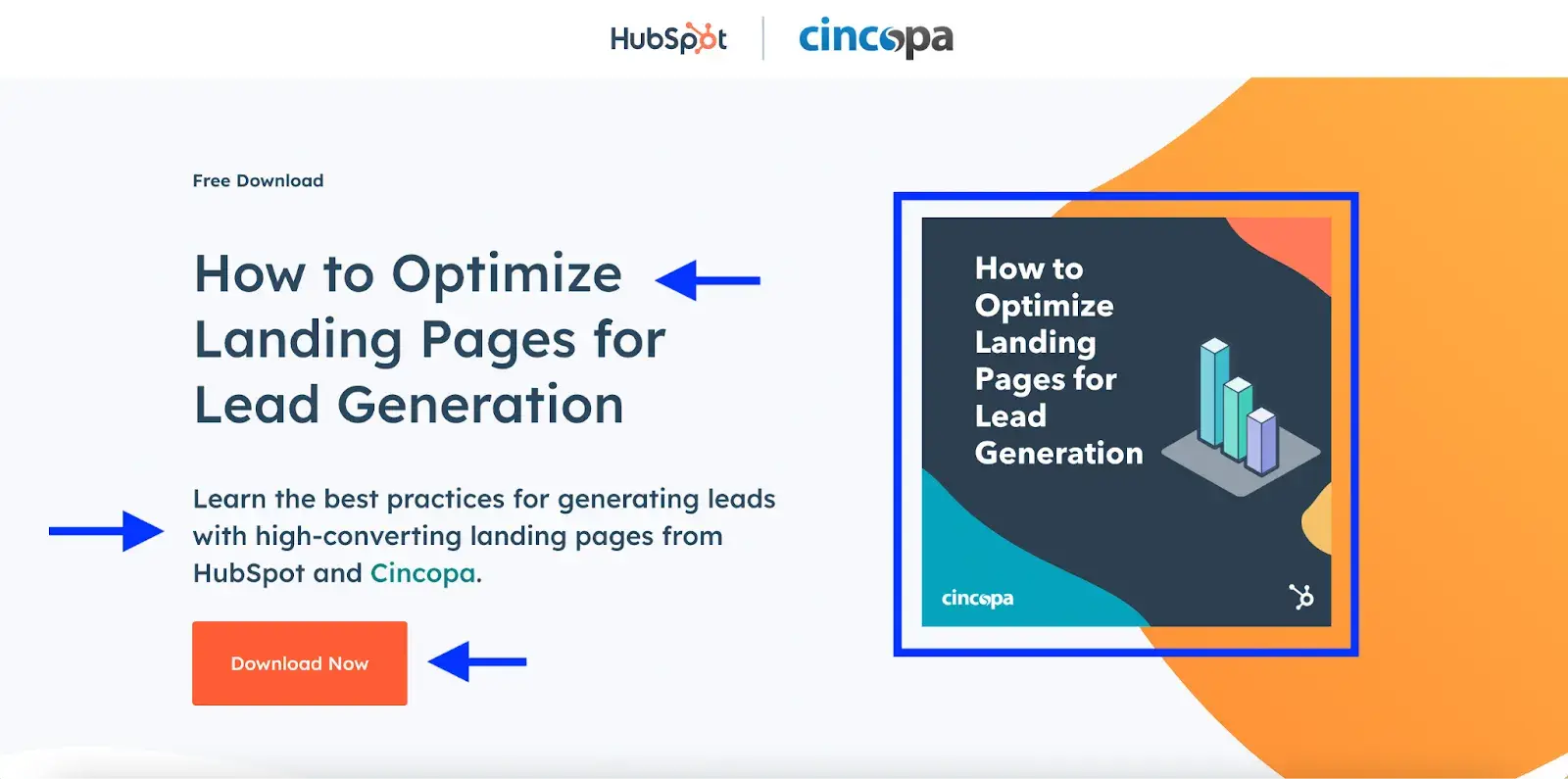
Let’s check out an instance touchdown web page from HubSpot. This touchdown web page is designed to advertise a free information about optimizing touchdown pages for lead technology.
The design is easy — as quickly as a customer lands on the web page, they’re greeted with probably the most important components:
A headline
Transient description
CTA button
Picture or video

Supply
The headline and outline are clear and let guests know precisely what the provide is and why they want it. The CTA button can be simple, which is one other greatest observe for touchdown pages.
On the lookout for extra inspiration in your touchdown web page? Try these stellar touchdown web page examples.
When enthusiastic about your CTA button, keep away from utilizing the phrase “Submit” — it’s imprecise and it doesn’t let the consumer know precisely what they’re submitting their data for. All the time use language that signifies what they’re getting in return.
For instance, “Obtain Now,” “Get your Free Analysis,” or “Be part of our Mailing Checklist.”
5. Match the content material to a customer’s earlier supply.
Whether or not a customer comes from a PPC advert, e mail, or CTA from one other supply, make sure the messaging matches all through the complete conversion path.
In case your PPC advert says, “Obtain our Advertising and marketing E book,” your touchdown web page ought to say the very same factor — or be comparable sufficient that customers know they’re in the best place.
If there’s a disconnect in your messaging, guests will really feel as if they’re within the fallacious place and can doubtless hit the “Again” button.
6. Cut back friction.
Friction is attributable to objects (or lacking objects) on a web page that inhibit a customer from taking motion. This could embrace offering an excessive amount of data (including complexity), animation that’s distracting, lack of buyer proof or safety, and many others.
Make your guests really feel assured of their selection to offer their data. To scale back friction, preserve the web page easy.
Embrace your most essential components, like the principle message, your provide, and the lead technology kind, at the start of the web page.
Save the extra detailed description, testimonials, and FAQs for later within the web page because the customer scrolls down.

Supply
Don’t require guests to learn an excessive amount of, and don’t current inside hyperlinks that may lead them away from the touchdown web page.
Do embrace social proof components comparable to buyer testimonials, variety of downloads or gross sales (to point acceptance from others), or safety badges (in case you’re coping with delicate information comparable to bank card data).
And, as talked about above, be sure that messaging matches all through their conversion path.
7. Concentrate on worth.
What you placed on a touchdown web page is simply as essential as what the touchdown web page is for within the first place.
Whereas touchdown web page campaigns needs to be used usually in your lead technology technique, be intentional about what you’re providing.
The provide needs to be useful for results in change for his or her data, and it needs to be one thing they will’t get anyplace else.
Listed below are just a few examples of what supplies worth and what doesn’t:
Don’t create a touchdown web page to obtain a reality sheet (by no means put these behind a kind).
Do create a touchdown web page for a useful whitepaper.
Don’t use a touchdown web page for “Contact Us.”
Do use one for a useful information, free trial, demonstration, or analysis. Providing one thing of worth will allow you to generate extra leads so you’ll be able to nurture them over time till they’re prepared to purchase.
8. Solely ask for what you want.
Relating to lead technology types, there isn’t any magic reply for the variety of kind fields that needs to be required.
However right here is one easy rule of thumb: Solely ask for what you or your gross sales staff actually wants. In the event you don’t want their hair coloration, don’t ask for it. Attempt to keep away from delicate or confidential data, too.
As for contact data, relying on what you’re producing leads for, identify and e mail deal with is often sufficient. HubSpot’s types (beneath) ask for data primarily based on whether or not you’re already in our CRM — that method, you don’t must enter data we have already got.
If you wish to ask for extra, 25.7% of entrepreneurs in our survey agree {that a} telephone quantity is the subsequent most essential factor to request on a touchdown web page kind after identify and e mail.

9. Create a whole lot of touchdown pages.
Each new marketing campaign or provide wants a touchdown web page. The extra touchdown pages you will have, the extra alternatives to transform site visitors into leads.
And since these touchdown pages aren’t instantly linked in your web site’s navigation, you don’t want to fret about crowding your website or distracting guests who’re casually looking your organization web page.
In response to our 2023 survey, a majority of entrepreneurs (37.6%) have 5 or fewer touchdown pages on their web sites. Nevertheless, 6.9% of entrepreneurs have over 26 touchdown pages on their web sites.
There isn’t any magic quantity, however you’ll be able to create as many touchdown pages as you will have provides.
10. Make your touchdown pages shareable.
That is optionally available, but it surely’s one other nice method to drive extra guests to your touchdown pages.
Embrace social media sharing hyperlinks or a social sharing widget in your touchdown pages so guests can simply share that content material with their very own private networks, and, in flip, drive extra alternatives for changing leads.
In the event you companion with one other firm on a proposal — let’s say an e book — make a plan for each groups to distribute the touchdown web page on their channels. The extra protection you may get, the upper the prospect of tourists you’ll have.
Consider your touchdown pages, and use these greatest practices as a guidelines for organising the right web page.
Efficient touchdown pages are what is going to flip your web site right into a lead-generating machine. And don’t neglect to check your touchdown pages to see which of them work greatest for you.
Create Nice Touchdown Pages
There are actually only a few important components that you must characteristic in your touchdown pages — this isn’t the time for maximalism. Use these tricks to create touchdown pages in your merchandise or provides, and watch your conversions develop.
Editor’s word: This put up was initially revealed in March 2013 and has been up to date for comprehensiveness.